How to create a Virtual Garment T-Shirt - Shopify
Measure your T-shirt Garment
First of all , it’s crucial to obtain accurate measurements of critical areas of the T-Shirt.
You have to consider:
Front Length: measure from the highest point of the shoulder to the bottom edge line of the t-shirt.
Front Length 2: the lowest point of the neck circumference to the bottom edge line of the t-shirt.
Back Length: the lowest point of the neck circumference, may consider the midpoint of the t-shirt, to the bottom edge.
Chest Width
Waist Width
Hem Width
Shoulder Width
Shoulders Length: width across both shoulders
Sleeve Length
Armhole Depth: the top of the shoulder seam to the underarm point
Sleeve Width
Side Length: the underarm point to the hem.
Neck Circumference
Neck Width
These measurements will serve as a foundation for digitalizing the T-shirt Garment and creating an accurate digital pattern.
!!! Outfit Specifications following….
Creating T-Shirt Garment in Marvelous Design
Set Up Your Project
Open Marvelous Designer and create a new project. File => New or by clicking Ctrl+N.
Choose a default avatar or import your own avatar if you have one.
Make sure that you have an overview of both 3D window and 2D Pattern Window.
The avatar is now displayed on the left side in the 3D view, accompanied by a 2D silhouette on the right. Use the mouse scroll wheel for navigation in both areas—press it to move and rotate. To zoom in, simply scroll the wheel, and for 3D space rotation, utilize the right mouse button.
Create the T-shirt Pattern (In the 2D pattern view, select the "Polygon" tool. Draw the T-shirt's front, back and sleeves pattern pieces by clicking and dragging on the avatar. If you're having difficulty understanding a clothing pattern, try Googling examples like 't-shirt pattern' or 'jeans pattern' to get a better idea of what you need to draw.
Begin with drawing half of the pattern. And then select the pattern and copy, right click paste with command Symmetric Pattern. Then select the middle line and right click merge.
For the Sleeve, draw first the half and then select the middle line of the shape =>Right Click and then Unfold.
Ensure they cover the torso area. Press Shift+Z for a quick overview of the size lines in your design. To create the back side of the second sleeve, you can copy the shape by pressing A to select the desired shape and then the CTRl+C and Ctrl+V. Adjust the pattern points and lines by clicking the Z key, or go to the Edit Pattern in 2D View, to shape the T-shirt's neckline, sleeves, and according to the sizes you already have. Adjust line dimensions by clicking on the line and then using the right mouse button to access 'Change Length’. For the length inside the garment draw inlines using Internal Polygon Line or click G key.
Refine curve lines for neckline and sleeve openings easily using the 'Edit Curvature' tool or by pressing the 'C' key for quick adjustments.
Add points later by pressing the 'X' key. For precise positioning, right-click to set the point's exact location.
Add Seams
When you are confident that your garment is complete, it's time for the seaming process. Now you have this overview in your 3D Windows.
In this step, arrange the back shape and sleeves according to the provided screenshot.Use Select and Move command. Here you can move and rotate shapes.
Ensure the white side of the surface is facing outward. Holding and dragging the green ring allows rotation around the axis of the green arrow. Pressing the 'Shift' key while dragging ensures the surface aligns straight when the rotation is nearly accurate.
By clicking and holding the right mouse in the 3D view you can manage the view.
Now navigate to the Edit Sewing and choose from the menu Segment sewing.
Select the Segments that you want to sew, where the T-shirt would have seams (e.g., shoulders, sides, sleeves with back and front garment).
Ensure that the seam lines are straight but not in an X shape.
Now you can simulate the fitting on the avatar and to see how the T-shirt drapes on the avatar,
by clicking the Space bar.
In the 2D view Remove the intern lines by selecting them clicking on Z key then right mouse and Delete Line
Texture
Apply textures and materials to the T-shirt by navigating to the fabric overview in the left panel. Choose your desired texture from the available options, an drag to the garment into 2D Window or 3D Window.
Also you can adjust the color and texture parameters in the right panel.
Once satisfied with the design, go to the Export section.
Exporting T-shirt Garment
To export the project from Marvelous Designer, you will require three OBJ files: the Avatar OBJ, the Garment OBJ file and the Patterns OBJ file.
Exporting the Garment OBJ file:
In the UV Editor select all UVs:
Right click and select “Fit UV to 0-1”
And then Ok:
Make sure that all the UVs fit in one tile, if not repeat the procedure.
Click File->Export->OBJ. Choose a good path. Make an apart folder.
Name the file something recognizable, in this case “ShirtL_Garment”. Make sure to use the "Garment” word in the file name.
Export with the following settings:
Exporting the Patterns OBJ file:
In the UV Editor deselect all, right click and select “Reset UV to 2D Arrangement”.
Click File->Export->OBJ. Name the file something recognizable, for instance “Shirt_Pattern”. Make sure that the name contains the word “Pattern”.
Export with the following settings (don't forget to deselect all texture maps):
Now you can see in your directory 3 files and another zip folder. Something like this:
Unzip this folder and then make another zip with all files. And name your Folder for instance “export”. This folder should be later imported in shopify.
If a non-collider was used, then go further:
Exporting/Saving Avatar OBJ file.
In Marvelous Designer, access the "OXR_Avatar" folder by clicking on "Avatar" in the right menu, then copy the folder's path for quick access.
Open the folder in Finder (on macOS) or File Explorer (on Windows) using the copied path, locate your avatar's OBJ file, and copy it to your desired project folder along with other necessary files. Change the Avatar fail name from “Maria” to “Maria_Collision”
Finally, create a zip archive containing all project files.
Exporting if the textures are in Marvelous design executed. Once you have the zip made then headover to partners shopify, there proceed to choose your store. Then click on Log in. You will then be sent to the admin shopify.
Adding Virtual Garment to Shopify:
Initial Setup
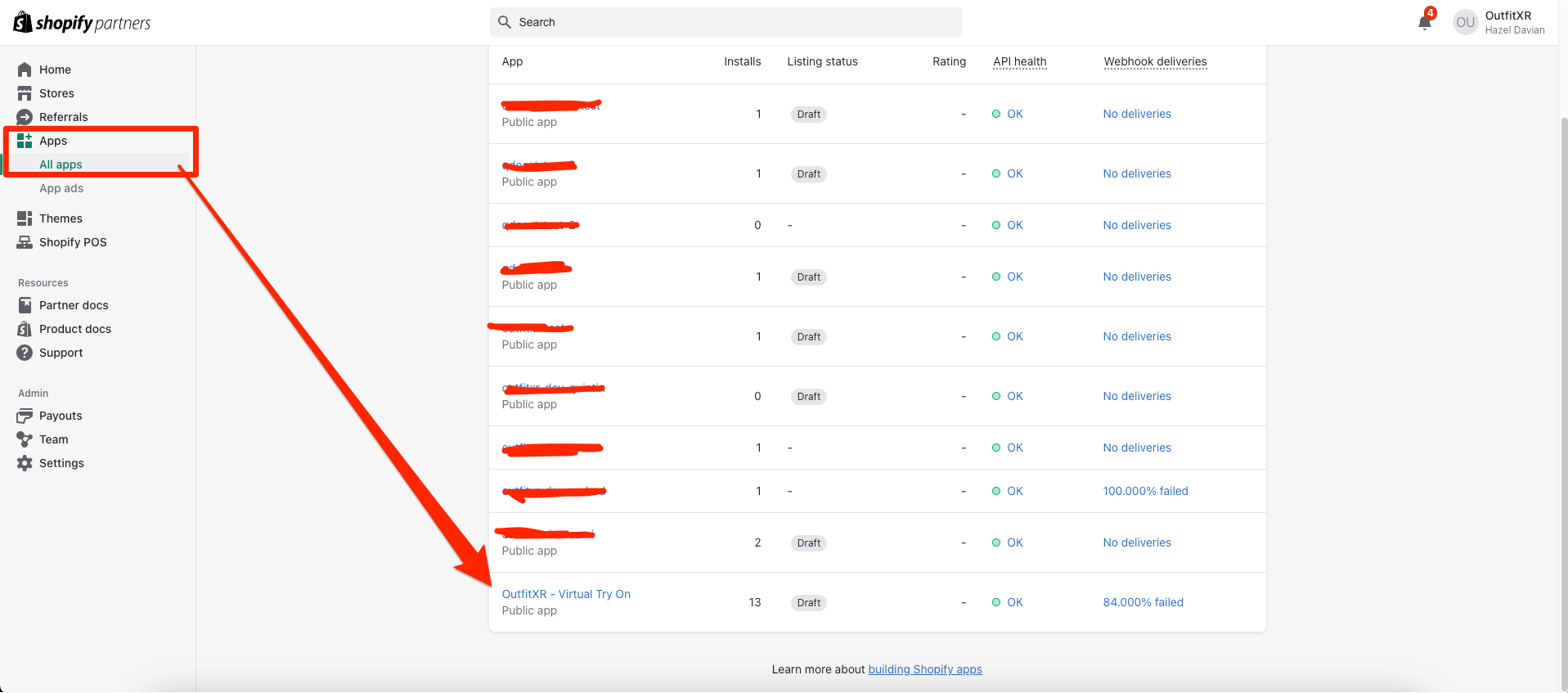
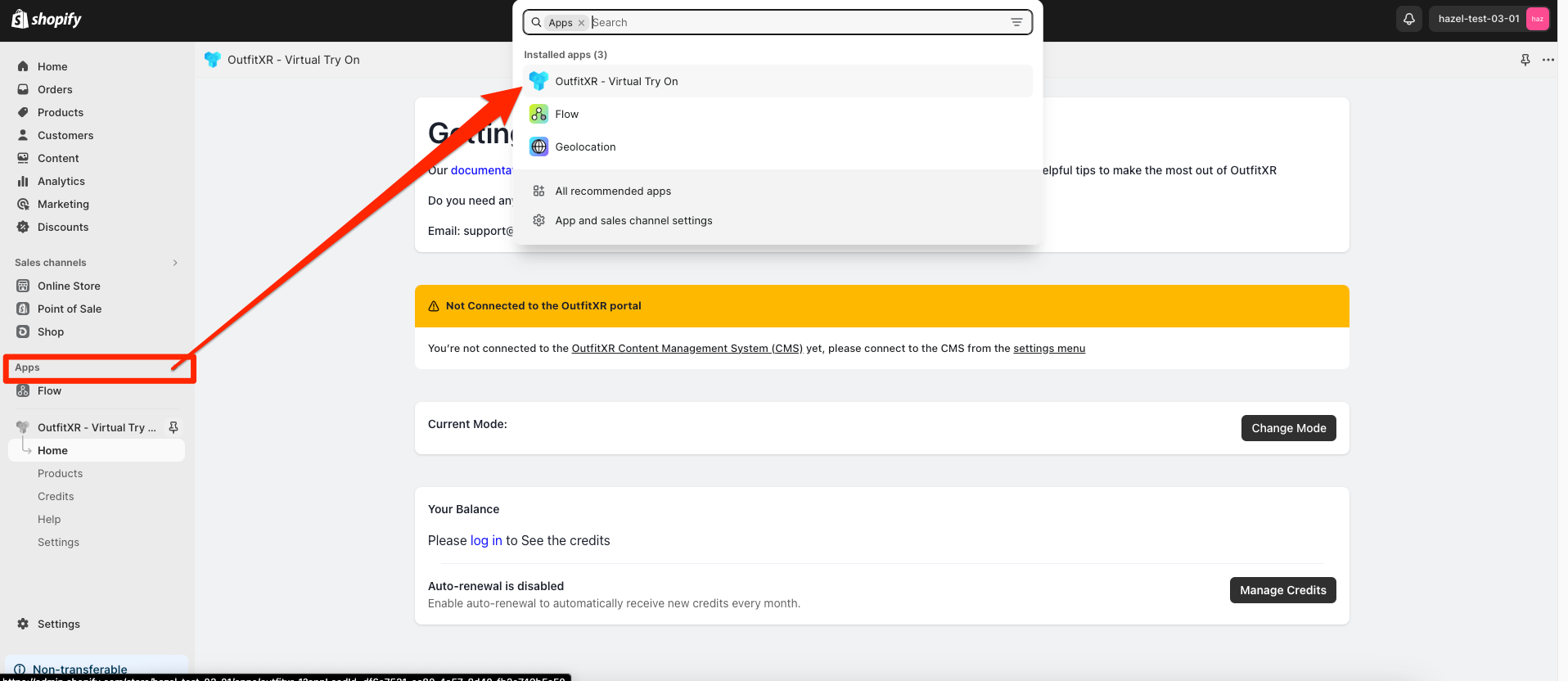
Begin by visiting the Shopify Partners login page and signing in. After logging in, you will be redirected to the Homepage. From there, navigate to the 'Apps' section by clicking on ‘Apps’ in the left-hand menu. Finally, select 'OutfitXR - Virtual Try On' to proceed.

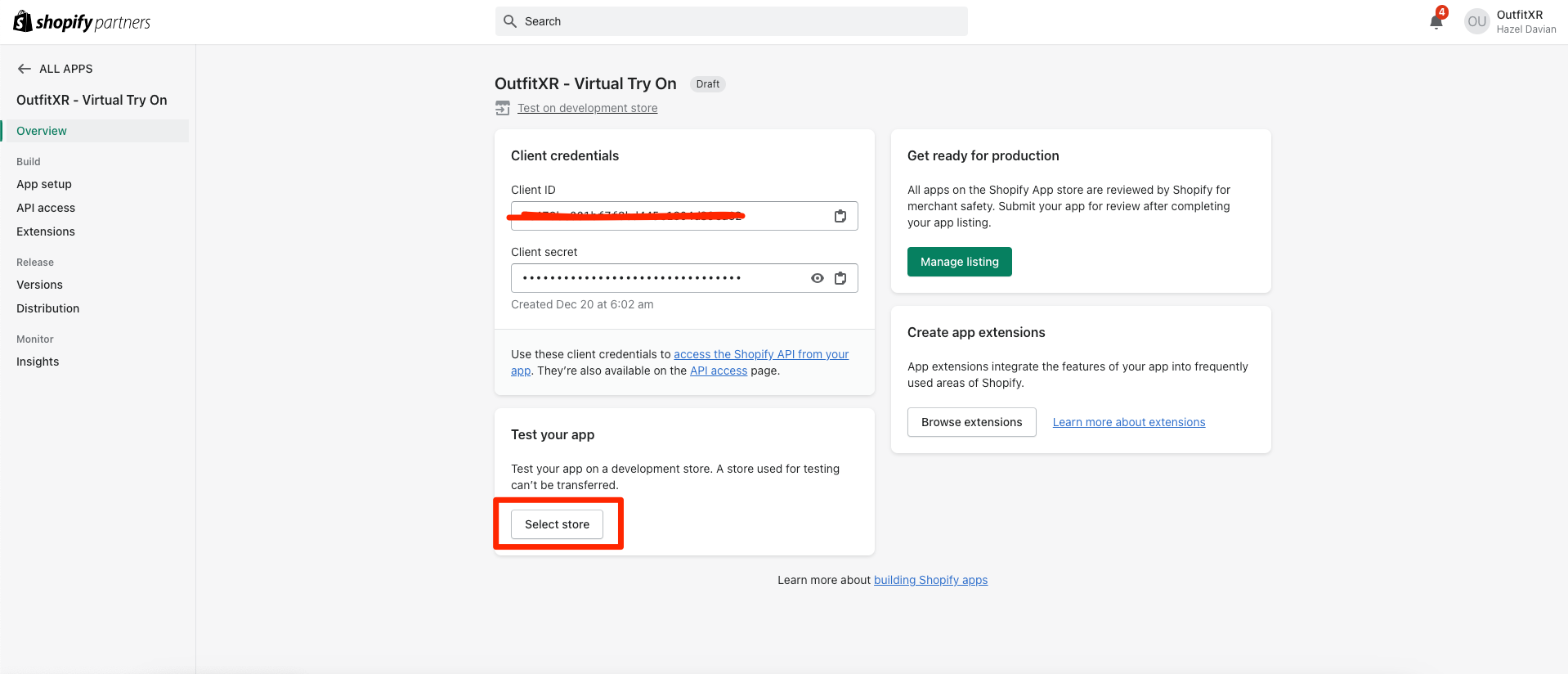
Next, select the store of your choice.

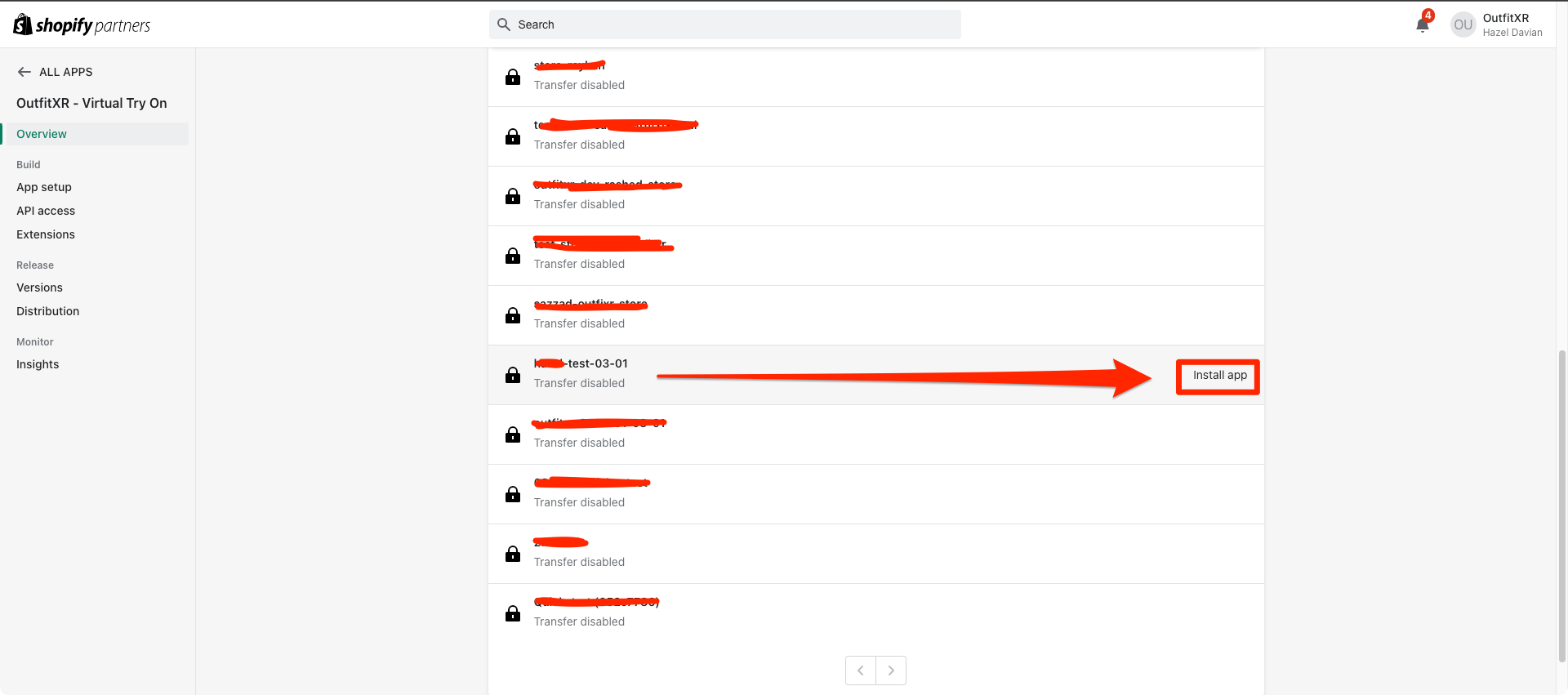
Then, install the app on your chosen store by clicking on the 'Install App' button.

Following this, you will be redirected to the URL: Admin.shopify.com/store/…
Installing OutfitXR Theme
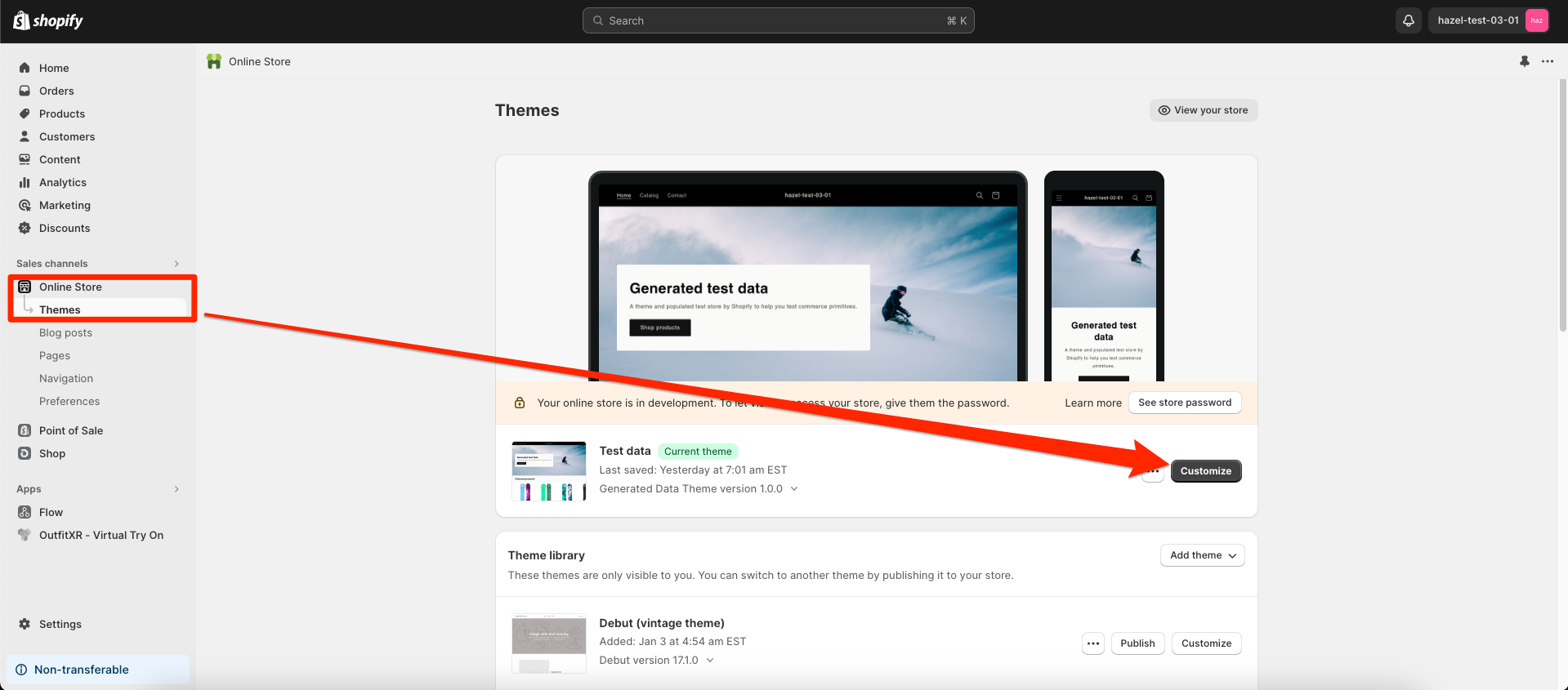
In the admin.shopify interface, navigate to 'Online Store' in the left sidebar menu and select ‘Themes’. This will take you to the Themes overview page. Here, click on ‘Customize’.

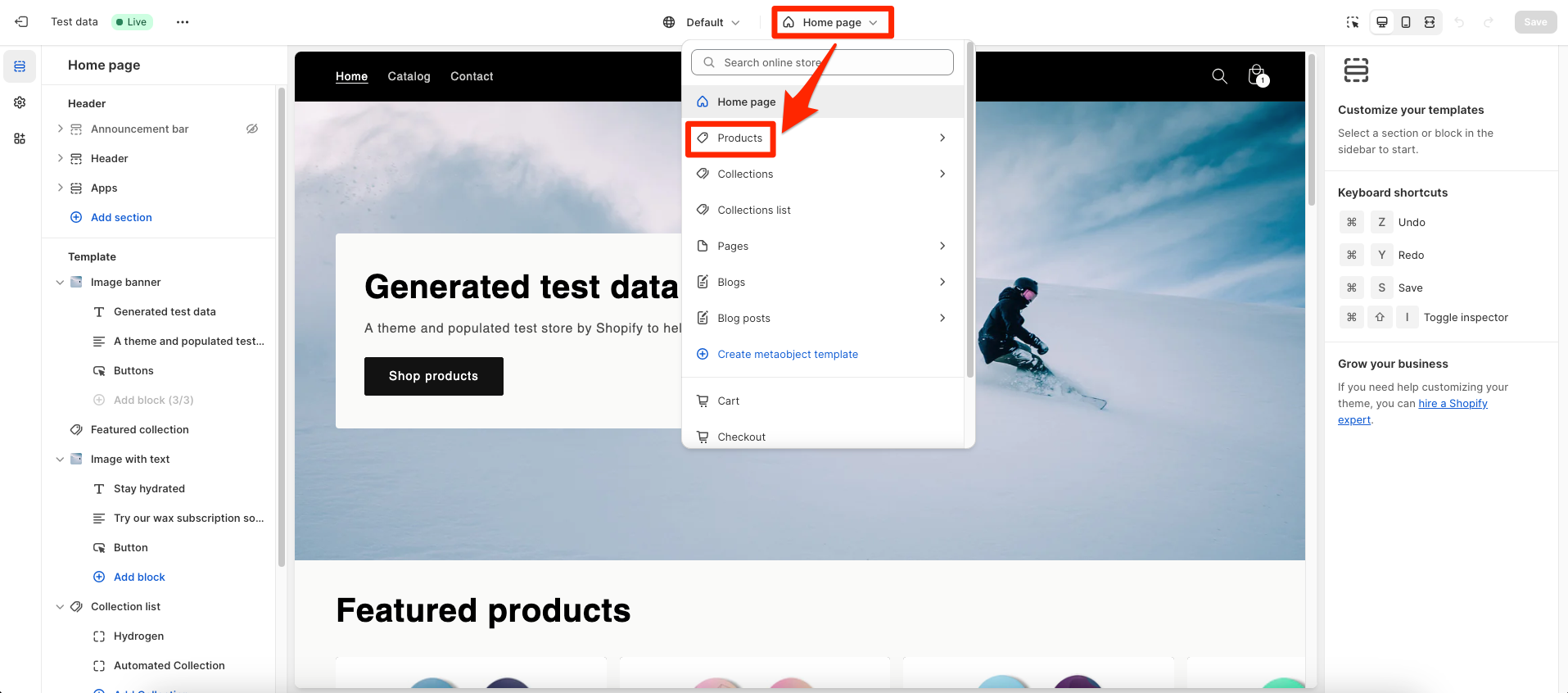
On the 'Themes' page, first click on 'Home page' located in the center, then choose 'Products' followed by 'Default product'. After that, select the product you desire.

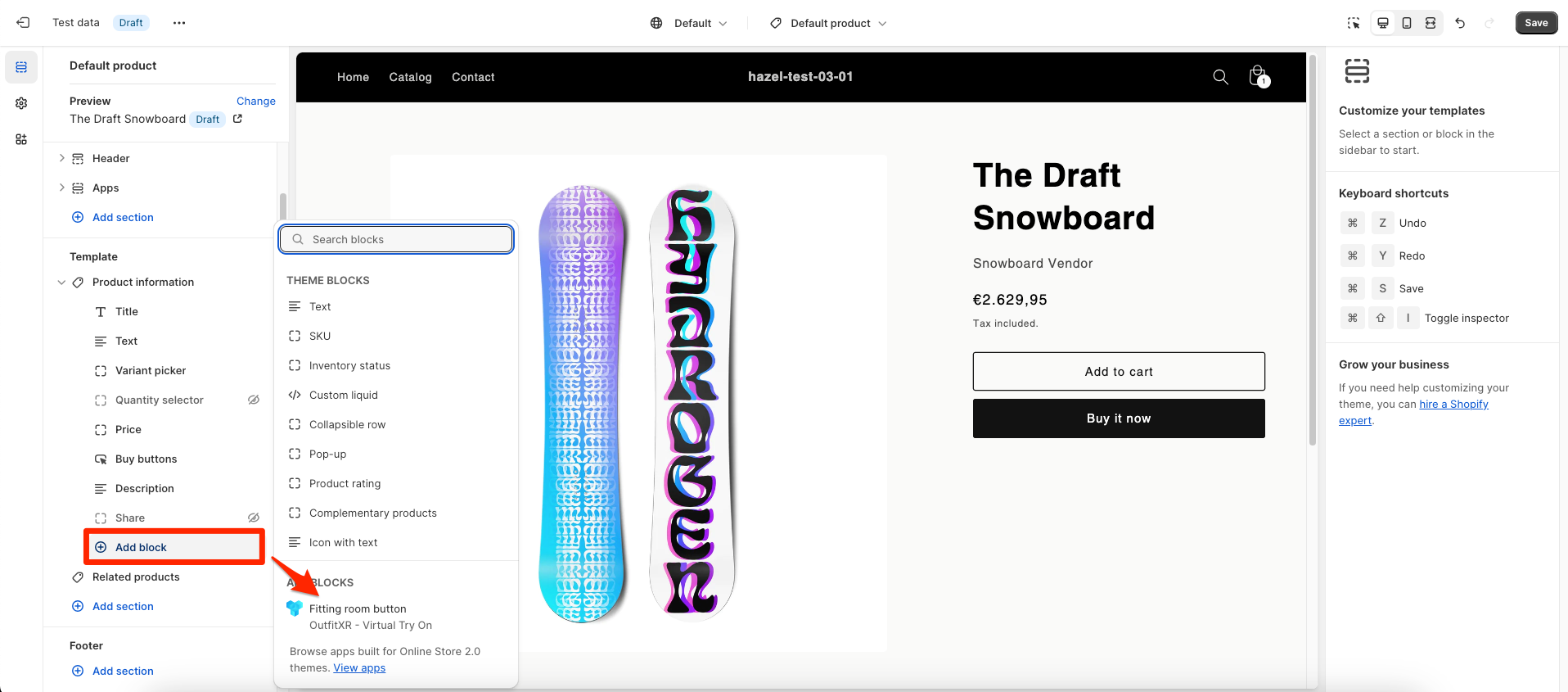
After selecting your desired product, click on 'Add Block' in the theme previewer.

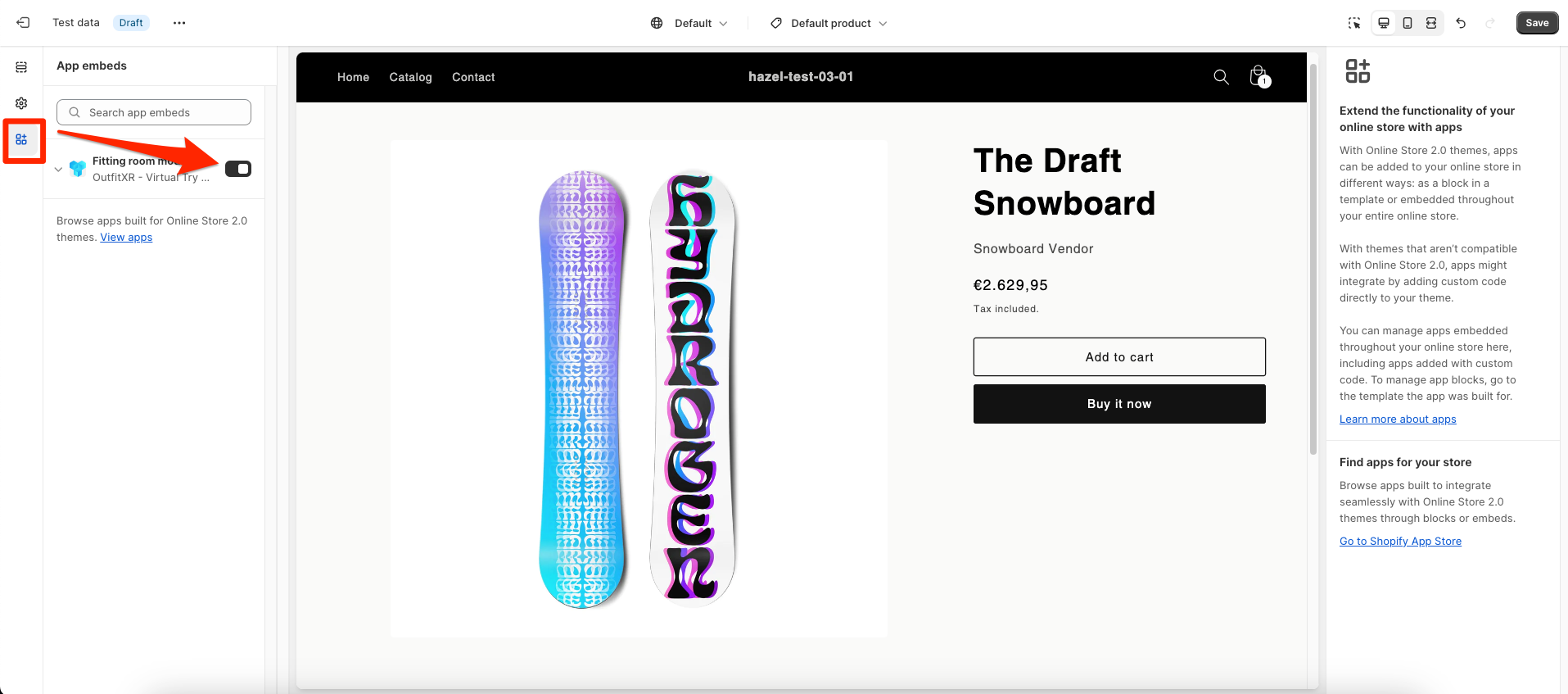
After adding the button, remember to activate it. To do this, go to the top left side menu and select 'App embeds'. Then, enable the Fitting Room button.

Trying out virtual garments in the fitting room
Click on ‘Apps’ in the left sidebar menu, then select ‘OutfitXR - Virtual Try On’. Upon selection, the OutfitXR app will be automatically installed and will appear under the ‘Apps’ section.

Navigate to the 'Apps' section and click on 'Apps' in the left-hand menu. Choose 'OutfitXR - Virtual Try On' from the list of available apps. Then, go to the menu and select 'Settings.' Here, find and click the 'Login' button, enter your account details, and log in to connect successfully.
Next, select 'Products' from the list displayed.
You will be taken to a page displaying a list of products. Choose a product that hasn't been synced yet and click on the 'Edit' button.
A pop-up window will appear with a field labeled 'Please select/drop a zip file to upload.' Find the zip file on your computer and drag it into this field to start the upload process.
Click on 'Refresh' to verify the upload status. You may need to click 'Refresh' several times until the status changes to 'Available.' Once this is confirmed, you can then close the window.
Now, to set up a fitting room, navigate to the 'Products' page using the menu in the top-left corner.
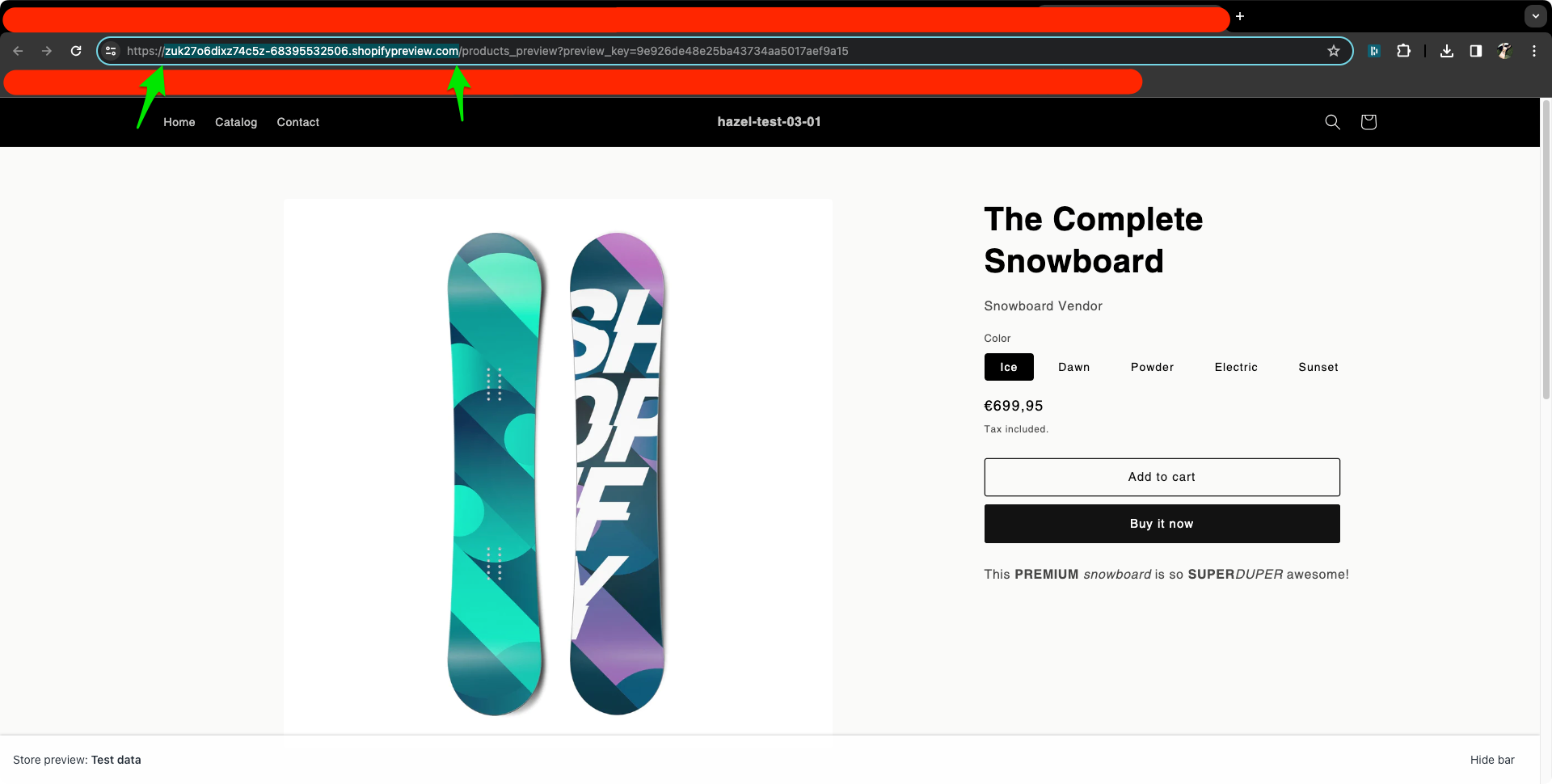
Locate the recently edited product in the list displayed and click on the eye icon to access it.
You will be redirected to the product's preview page. Proceed to copy the link from this page, ensuring you copy only the part before the slash. Also, remember to remove 'https://' from the copied link.

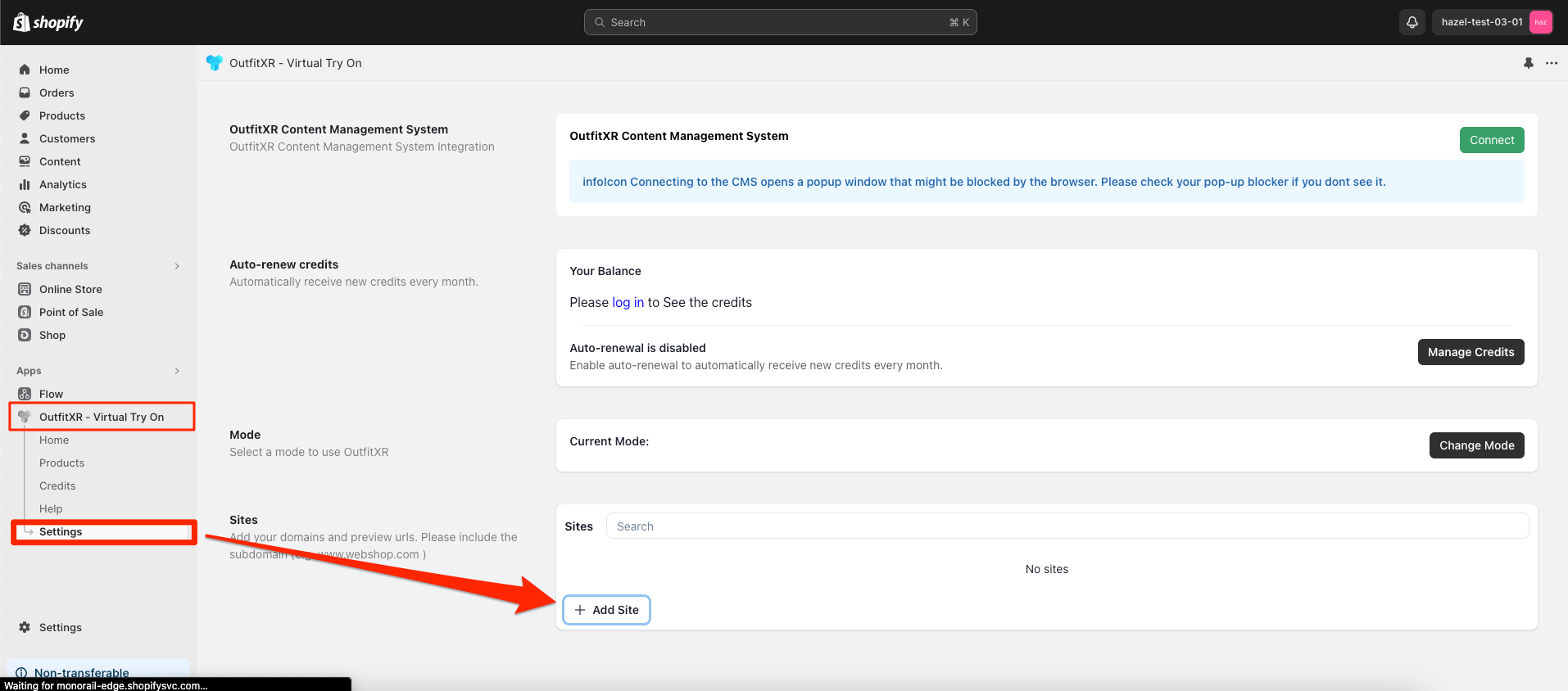
After copying the URL, return to your admin.shopify interface. Then, click on 'OutfitXR - Virtual Try On' under the ‘Apps’ section. Next, proceed to select 'Settings'.

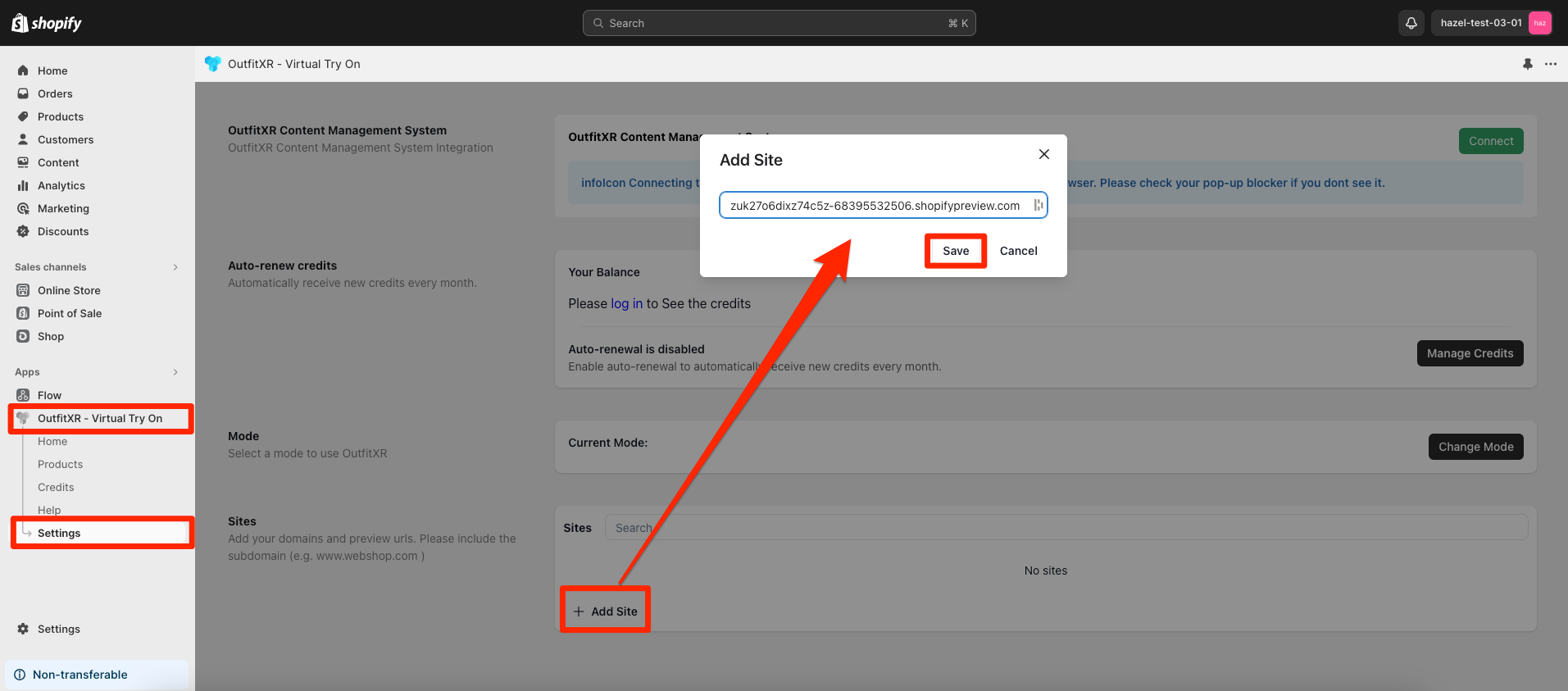
Click on '+ Add site', and a pop-up window will appear. In this window, enter the URL you just copied. Then, click 'Save'.

Return to the 'Products' section. Then, click on the Eye icon for the product whose URL link you just copied.
After opening the product, you will find a 'View in Fitting Room' button on the right side of the page. Click on it, and then select 'Book a new.
Choose an avatar and click the 'Create Fitting Room' button.
You will be redirected to the Fitting Room automatically. Please wait for your personal fitting room to load before testing the garment.
When the fitting room is displayed, choose an avatar, and then try on clothing garments on the selected avatar.
In the displayed fitting room, you can view a simulation of the garment on the avatar.
Utilize the 'Heat Map' option to visualize how garments of various sizes fit on the avatar. This will help you identify whether the garments are too loose or too tight on your selected avatar.
Explore other customization options to adjust the fitting room and avatar as needed.
